Chrome 版 WebFeed 简介
涛叔为推动开放 Web 的发展,我开发了 Firefox 版的 WebFeed。今天 Chrome 版也终于上架了。大家可以到 Chrome Store 下载体验。Chrome 要求新提交的扩展必须使用 manifest v3 接口,所以从 Firefox 移植到 Chrome 不光花了一些时间,更重要的是一些交互需要重新设计,还有一些功能只能砍掉。今天就专门写一篇文章介绍 WebFeed 在 Chrome 下的食用方法和功能限制。关于 WebFeed 的设计思想请阅读我介绍 Firefox 版的文章。
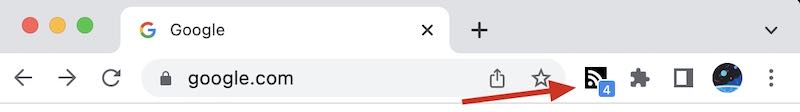
安装 WebFeed 之后,首先需要把将其设置为置顶。不然就没法在 Chrome 的工具栏上显示对应的图标。不显示图标也就不能及时发现网站的 Feed 信息。置顶之后的显示效果如下:

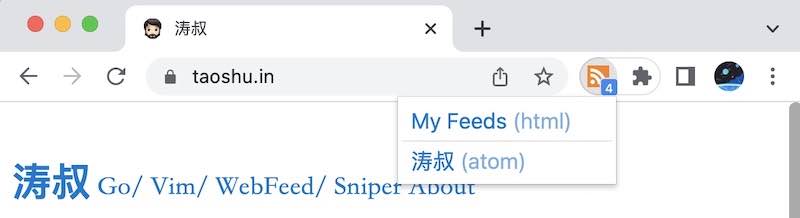
图标默认为黑色,表示当前页面没有发现 Feed 链接。此时点击图标会打开订阅列表。这个我们后面再讲。如果当前页面通过<meta>指定了 RSS 或者 Atom 链接(参见我的这篇文章),那么 WebFeed 会变成橙色。此时如果点击图标,则会弹出一个弹窗:

弹窗的第一行是特殊链接,叫 My Feeds,点击它可以打开订阅列表。从第二行开始,每一行表示一个 Feed 链接。通常一个网站只有一个 Feed 链接。但也有少数网站会同时输出多个链接,分别针对文章更新和评论更新等。
点击对应的 Feed 链接就会打开预览页面:

这个页面会显示网站的 Feed 内容。因为不同的 Feed 输出的内容不尽相同,所以这 WebFeed 只显示了网站标题和域名。域名旁边是订阅按钮。再下面是输出的文章条目,主要展示标题、时间和摘要。因为 WebFeed 把 RSS 和 Atom 当成更新订阅机制,而非内容同步机制,所以那怕是作者已经输出文章全文也只展示摘要,而且只输出最近十篇文章。
点击订阅之后,WebFeed 会把相关链接保存到一个名为[webfeed]的书签文件夹。如果你的浏览器开启了自动同步功能,那么你的订阅也会自动同步到其他设备。这就是 WebFeed 需要书签权限的原因。WebFeed 会在后台起一个定时任务。默认每隔一小时检查 Feed 是否有更新。如果有更新,就会把未读数字显示在工具栏图标上。
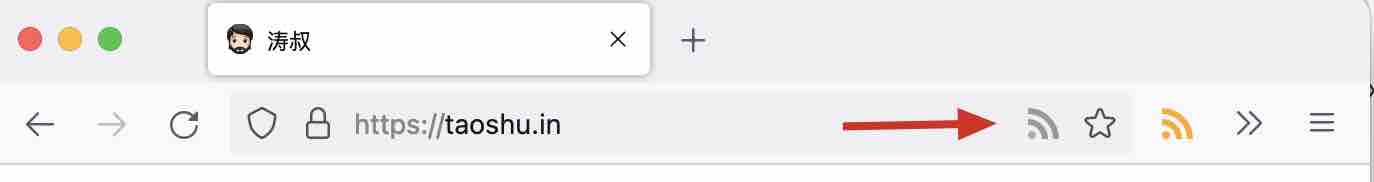
点击 WebFeed 图标,如果当前页面没有 Feed 链接,就会直接打开订阅列表页面;如果有 Feed 链接,则会展示弹窗,然后需要点击 My Feeds 才能进入订阅列表。这是 Chrome 跟 Firefox 在交互上最大的不同。Firefox 支持在地址栏展示单独的图标(PageAction),这个图标跟工具栏上的图标(BrowserAction)是分开的。我们可以用任务栏上的图标当作订阅列表入口,用地址栏图标指示当前页面是否输出 Feed 链接。所以 Firefox 的体验要好一些。

订阅列表跟预览页面有点类似。整体是一个按时间降序排列的时间线。每篇文章只展示标题、时间、域名和摘要。点击域名可以跳转到预览页面。在那里可以取消订阅。摘要下面就是阅读原文链接。WebFeed 要求原文只能回到作者网站阅读。WebFeed 只做为更新订阅工具而存在。
除了普通的文章,WebFeed 还支持在标题和摘要中嵌入 html。如果作者在文章摘要中添加了图片,也一并会展示出来😄是不是有点朋友圈的效果。但是,因为 Chrome 已经禁止新扩展使用 WebRequest 接口,所以如果原作者对自己的图片开启了盗链保护,那么 WebFeed 就无法正常加载对应的图片。目前还没找到克服的办法。只能先将就着用了。推荐大家使用 Firefox 以获取最佳使用体验。
以上就是本文的全部内容。如果你是 Chrome 用户,欢迎安装体验。如果是 Firefox 用户,则一定要阅读我开始提到的文章。如果你是创作者,那也请务必阅读我的WebFeed 倡议书一文。我相信开放的 Web 会越来越好。