WebFeed 简介
涛叔独立博主一般都听说过 RSS/Atom,可以用它们输出结构化的内容信息供读者订阅。由此也衍生出各类阅读器和平台。但是 RSS/Atom 经过一段时间的发展后,又仿佛被各类社交媒体和自媒体平台取代。这些工具或者平台都有这样那样的问题,不利于甚至可能扼杀开放的 Web 生态。我虽然是一介匹夫,却也一真在思考如何构建更开放的 Web 生态。本文接下来要介绍的 WebFeed 就是我的最新的尝试。
先说自媒体平台的问题。这类平台第一个问题是内容审查。一提到内容审查,有人就会跳出来说如果你不反党反社会,怕什么审查呢?其实审查不可怕,可怕的审查没有标准,自由裁量权太大。现在国内相关平台的审核几乎到了杯弓蛇影的地步,看到胳膊就想到大腿。我只是想安静地写点内容,不想把精力都放到各类「政治正确」上。现还的内容审查最具破坏性的地方已经不是审查本身,而是这种制度会让创作者养成自我审查的习惯,大量的内容还构思的阶段就被自我阉割掉了。这对思想的多样性是其大的伤害。
另一方面,各类平台都在不遗余力地破坏开放的 Web 生态。最典型的就是禁止插入外链或者干扰外链跳转。这方面最恶劣的就是百家号,完全不允许外链。微信稍微好一点,可以插入原文链接。但是,原文链接在跳转的时候仍然要接受平台的审查。知乎对外链最友好,但所有的链接会跳转到一个中间页面,提示各种风险,变相恐吓用户。
所以说,这些靠 Web 起家的平台真可谓是「吃 Web 的饭,砸 Web 的锅」。但为什么是自媒体越发壮大而个人博客日渐凋零呢?我想用户体验是一个非常关键的因素。以微信公众号为例。如果你收到一篇朋友分享的文章,看完之后你可以点赞、留言,或者转发。如果你觉得作者不错,还可以关注该公众号,那后面就能收到作者的新发布的内容。所有功能都由微信提供,形成了一个闭环,使用体验非常流畅。但独立博客就没有这么方便了。虽然我们可以通过 RSS/Atom 输出内容更新,但读者一般使用浏览器加搜索引擎发现博文内容。如果读者想订阅博客,那还得选一个阅读器或者阅读器平台,整个过程非常割裂。即便是有少数读者确实使用阅读器,那也面临其他的问题。
那 RSS/Atom 阅读器或者平台还有什么问题呢?最大的问题就是无法帮助作者变现。大家觉得不可思议,我写文章就是为了分享。读书人的事,怎么能谈钱呢?可以,大家有没有想过,微信公众号之所以能做起来,不就是因为帮助作者解决了变现问题吗?你可以在文章中开启插入或者植入广告,可以开启打赏,还可以做付费阅读。正因为有清晰的商业模式,作者才有机会获得物质激励,自然有动力创作更多的内容。当然了,并不是说付费的一定好而免费的一定不好。但我们不能要求所有人都用爱发电。
话说回来,RSS/Atom为什么不能帮助作者变现呢?这就得说一下当前阅读器或者阅读平台的现状了。多数平台为了所谓的用户体验,都会在服务端全文抓取博文内容。这样读者只要通过阅读器或者平台就能阅读文章全文,根本不需要打开内容源站。这的确会提升用户体验,但却也实实在在的影响到作者的流量。除去那些直正用爱发电的,我相信多数作者还是希望用户能直接访问自己的网站。毕竟独立网站也有成本,认真创作也需要付出精力,怎么能让自己的作品成为别人的嫁衣呢?如果这种读者和工具越来越多,那就会有更多的作者放弃创作,到时候受伤的还是读者,而且是两败俱伤。
为了解决这个问题,我开了 WebFeed 这个浏览器插件。Firefox 插件的主页在这里。Chrome 版扩展的主页在这里。源代码发布在 GitHub 上。
下面我就以 Firefox 版为例简单介绍一下,看 WebFeed 是如何解决前文提出的问题的。Chrome 版介绍请阅读这篇文章。
首先,WebFeed 可以自动发现博客的 RSS/Atom。这里的自动是基于特殊的<link>标签。以我的博客为例,需要在每个页面的<head>部分输出如下标签:
<link href="/feed.xml" type="application/atom+xml" rel="alternate" title="涛叔">这里href指定 Feed 的路径。type指定 Feed 类型,我这里用的是 Atom。详细的协议规定在这里。
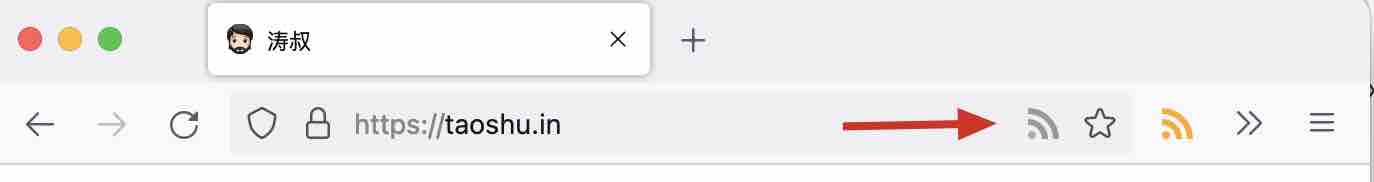
当你在浏览器打开某一网页的时候,WebFeed 会自动检查有没有对应的<link>标签。如果有就会在地址栏的右端显示一个 RSS 图标。(注意,右边工具栏上有一个黄色的 RSS 图标,也是 WebFeed 的图标。我会在后面详细说明它的功能)

有些网站支持 RSS/Atom,但还没有输出<link>标签。对此,WebFeed 也有办法。用户可以用鼠标右击 RSS/Atom 链接,在菜单的最下面有使用 WebFeed 打开的条目。其效果跟单击前面的图标一样。
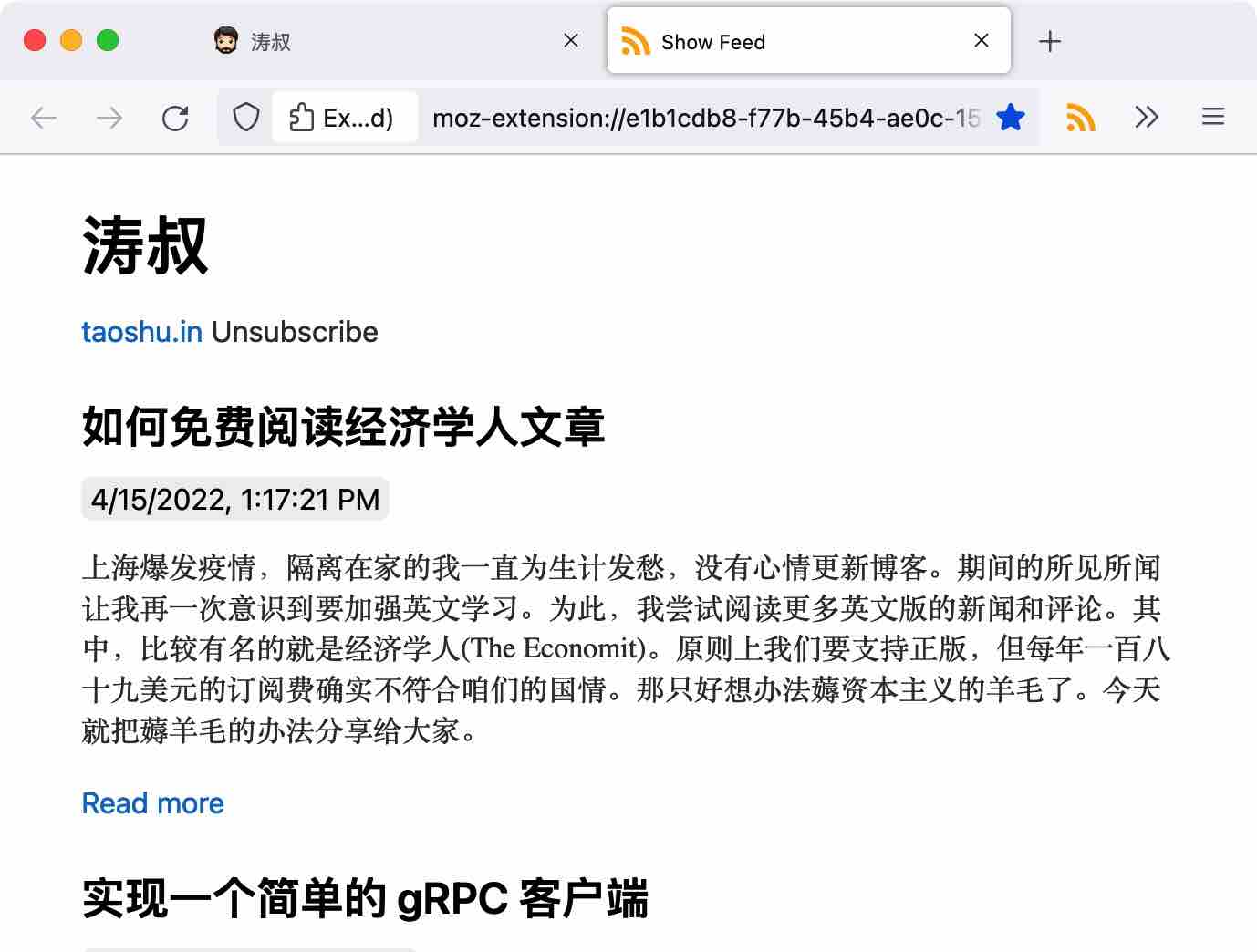
点击图标,就会打开一个展示页面。这是 WebFeed 插件提供的页面。WebFeed 会利用 javascript 加载 RSS/Atom 内容,解析后转换成网页展示出来。为了节省服务器的流量,WebFeed 采用了流式加载技术,边下载边解析。而且只处理最前面的十条记录。也就是说,无论作者输出多少条目,WebFeed 最多只展示前十条。另一方面,WebFeed 的初衷是为了建立读者与作者的联系。如果读者对文章感兴趣,那应该去源站阅读。所以 WebFeed 只会展示文章的摘要。即使作者在Feed 中输出了全文内容,WebFeed 也只展示其开头的部分。全文内容必须回到作者源站阅读。

点击Subscribe按钮即可完成订阅。订阅后 WebFeed 会将对应的 Feed 链接以书签的形式保存到一个名为[web-feed]的收藏夹。这样大家可以利用浏览器自带的同步功能来同步自己订阅的内容。大家也可以到收藏夹查看自己的订阅列表。点击具体的 Feed 链接可以打开对应的展示页面。
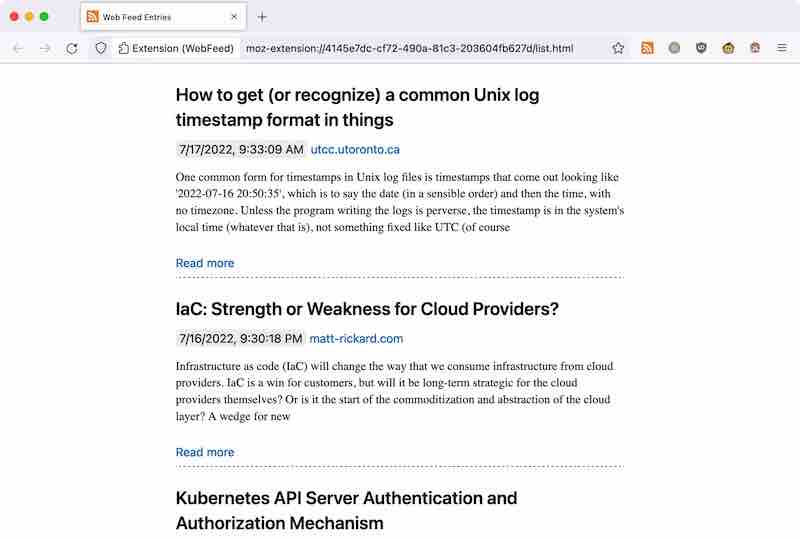
WebFeed 每隔一段时间会检查订阅的各个 RSS/Atom。如果作者发布新的内容,WebFeed 就会把对应的信息保存下来,然后会在工具栏图标上显示未读内容的数量。这个时候点击工具栏上的 Feed 角标就会打开一个 Feed 列表。
这是一个非常简单的列表。每条更新占一个单元,用虚线隔开。每个单元开始是标题,然后是更新时间和网站域名。点击域名可以打开对应的 Feed 展示页,在里面可以取消订阅。再下面是更新摘要。最后是阅读原文链接。如果摘要中有图片也会一并显示。不同站点的文章按照更新时间和订阅时间排序。整个列表可以向下无限滑动,直到没有没容为止。

现在总结一下 WebFeed 的使用过程。打开网页。检查是网站是否输出 RSS/Feed。如果支持则在地址栏展示图标。点击图标查看 Feed 内容。如果感兴趣可以点击订阅。订阅之后 WebFeed 就会自动检查后续更新。如果有更新则会在工具栏图标上显示未读数字。点击工具栏图标可以打开更新列表。如果对更新有兴趣则可以跳转到原文继续阅读。
以上是 WebFeed 的功能介绍和使用方法。但是为什么要使用 WebFeed 呢?现有的阅读器或者平台不香吗?WebFeed 有两大优势。第一,跟浏览器无缝集成。我们使用浏览器查看网页,WebFeed 自动探测,自动更新,整个过程已经接过微信公众号的使用体验了。这是 WebFeed 很大的优势。第二,WebFeed 是纯浏览器扩展,不依赖任何服务,也不需要注册帐号。WebFeed 产生的访问流量对作者而言就是真实的用户流量。WebFeed 坚持不显示文章原文,阅读原文需要跳转到作者源站,这是对作者最大的支持。而且 WebFeed 本身是浏览器插件,WebFeed 的页面体验跟普通的网页跳转差异不大,所以不会影响用户的阅读体验。综合以上两点,我认为 WebFeed 是可以让作者和读者取得双赢的方案。
最后发一个倡议,希望广大博主都能为自己的博客添加 RSS/Atom 自动发现功能。建议大家只输出摘要,不要输出全文。输出全文不光是让那些小人平台得利,更会导致 RSS/Atom 体积过大,浪费流量。也建议大家使用 Atom 放弃 RSS,因为 RSS 的 description 语义不明确,而 Atom 有专门的摘要字段。
- RSS 标准 https://validator.w3.org/feed/docs/rss2.html
- Atom 标准 https://validator.w3.org/feed/docs/atom.html
以上就是本文的全部内容。欢迎留言讨论或者加入 WebFeed 开发。